O E-mail marketing continua a ser uma das formas mais populares que as empresas usam para interagir com seus clientes. Tal como em tudo no mundo do design, como você projeta um e-mail e terá um tremendo impacto sobre coisas como: a taxa de cliques e a retenção de seus assinantes.
Quando você projeta para o e-mail, você deve aproveitar ao máximo a oportunidade, é tudo muito rápido. Em segundos você ganha ou perde seu leitor, você tem que causar uma ótima impressão para seus assinantes
Um dos princípios Cialdini de persuasão se aplica aqui: “se você oferecer a seus leitores conteúdo de valor, eles vão retribuir por tomar o tempo para ler e vão clicar em algum link.
Mas claro, projetar uma campanha para email também implica um projeto de e-mail responsivo, hoje quase metade dos e-mails são abertos em dispositivos móveis, nada mais justo começarmos por ele concordam?
Aqui estão dez regras básicas e praticamente indispensáveis para um projeto de e-mail marketing de sucesso.
1) Pense em transparência (mobile)
Antes de tudo pense como seu leitor vai receber a mensagem. Verifique o assunto, os nomes de remetentes e até mesmo os preheaders que você usa. Nunca faça qualquer um destes ambíguo ou algo que fique confuso para os seus leitores. Caso contrário, é muito provável que ele marque seus e-mails como lixo ou até um bloqueio definitivo.
Então sempre diga a seus leitores a sua identidade, sobre o que eles estão lendo e quais são os benefícios da leitura. O truque é fazer com que todas essas informações fiquem o mais próximo do topo do seu e-mail. Assim você faz o seu leitor encarar as informações na cara, no momento que ele abrir sua proposição não será ignorada.
2) Siga um padrão convencional (mobile)
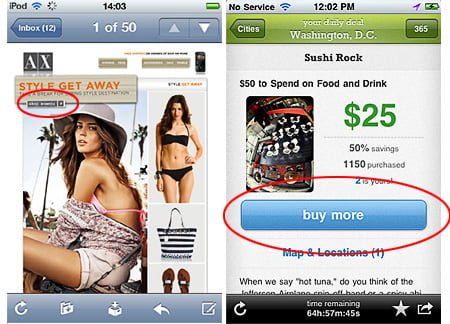
Este é o único momento em que ser convencional e não fazer algo inesperado ajuda a sua causa. As pessoas vão esperar algumas semelhanças em todos os e-mails que abrem. Por exemplo, ao projetar email para nas versõmobie, não se esqueça de fazer botões para seus links grandes, facilite o click.
O ideal seria fazer o botão em 80% da largura da tela, para chamar a atenção e incentivar o toque/click.
Se você colocar links adicionais na cópia do seu e-mail, certifique-se que eles aparecem em cores contrastantes e ousadas, para destacá-los e praticamente gritar por atenção.
Nunca coloque links muito próximos, já que seria chato se o usuário acidentalmente tocar/clicar no link errado.

3) Minimalismo: fale mais escrevendo menos
Seu público alvo gosta de perder tempo? normalmente não! Normalmente ninguém gosta de perder tempo, especialmente usuários mobile.
Aqui a regra é clara Galvão, não escreva muito em seu e-mail.
Os leitores vão simplesmente escanear o corpo do e-mail, procurando o conteúdo que interessa, ignorando todo e qualquer “excesso”.
E a dica é fácil: Divida o conteúdo em blocos de texto, pequenos pedaços são mais fáceis de consumir.
Por exemplo:
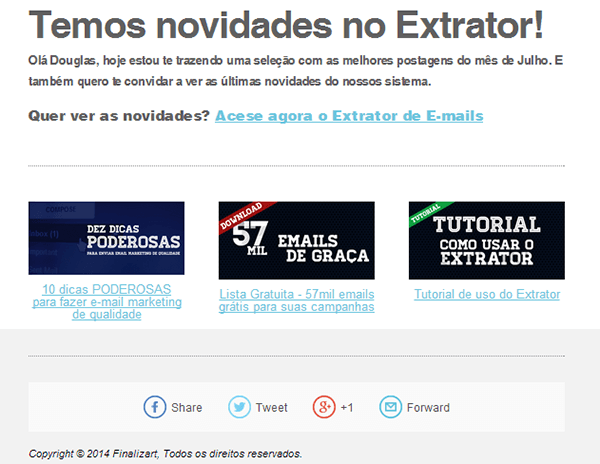
Nos envios do Extrator de Emails sempre faço blocos de textos pequenos, normalmente com apenas o título e a imagem. Por via de regra: quanto mais texto, maior a chance do leitor enviar seu e-mail para o lixo.

4) Promova a leitura ‘scan-friendly’
Scan é como chamamos o processo de leitura e observação. Os leitores vão fazer o Scan dos seus e-mails, sendo assim facilite esse trabalho.
O jeito mais fácil de fazer isso é dividir o texto em blocos delineados, e que chegam direto ao ponto. O uso de títulos simples e diretos, e a ênfase do que é importante em negrito vão fazer o Scan do seu e-mail virar um clique. Garantido!
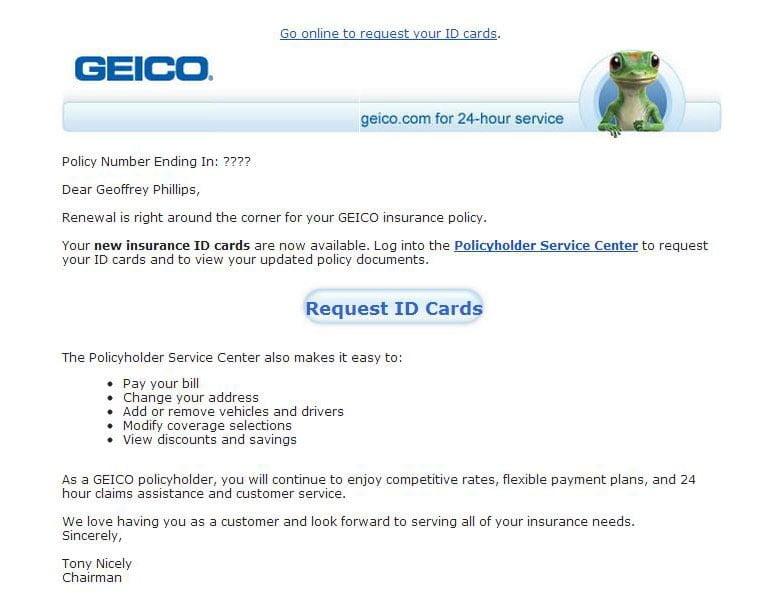
Repare como é simples, este e-mail transacional da GEICO ilustra perfeitamente como é fácil separar, destacar e chamar a atenção.

Se você olhar rapidamente logo entende o objetivo do e-mail, e se estiver com paciência
pode ler todo o texto e descobrir mais sobre o e-mail.
5) Diga tudo que quiser, mas só depois!
Projete seu e-mail para que os detalhes mais emocionantes e curtos venham em primeiro lugar. Dessa forma, você atiça o leitor, fazendo ele “querer mais”.
E não tem problema nenhum abusar dessa técnica.
O leitor que não “converte o CTA” nunca foi seu objetivo, você não perde um leitor que não estava interessado em “ler”, então não perca o leitor que quer receber seu conteúdo. Trate ele com carinho :D
6) Nunca esqueça a CTA (Call To Action)
Quando se faz e-mail marketing, a CTA é o maior objetivo. Por isso, vale a pena repetir o apelo à ação, no e-mail mesmo, especialmente se o seu e-mail tem mais conteúdo.
Ninguém quer percorrer todo o caminho de volta para o início do e-mail para ver a chamada para a ação novamente.
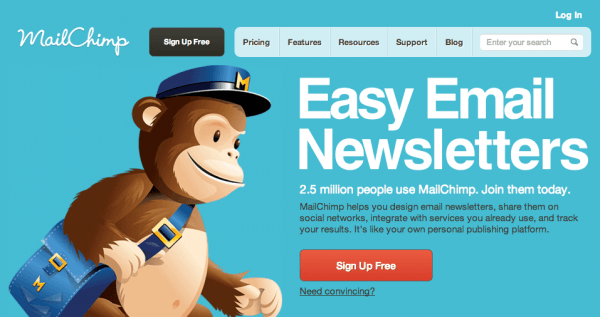
Exemplo: a MailChimp tem a CTA (Sing Up Free) na parte superior e, em seguida, novamente na parte inferior.

7) Limite o número de escolhas
Um excesso de opções em seu e-mail irá causar uma sobrecarga cognitiva em seus assinantes, quando o leitor tem muita opção a chance de não escolher/clicar em nada aumenta muito.
Pense com cuidado sobre o quais seriam as opções básicas para seu leitor, e se realmente é uma vantagem para ele clicar para ir para o seu site ( Se não for, convença ele de que é :D ).
Você pode introduzir os detalhes gradualmente, se necessário. Se você lhe der muita informação no início, você poderá forçar seu leitor a abandonar sua tarefa.
8) Acredite nos espaços em branco (vazios)
Espaços em branco são muito eficazes, especialmente em design para e-mail. Usar espaços em branco é muito útil quando se trata do “rompimento de pedaços cruciais de informação”, mas o que significa isso?
Eu explico:
Você tem uma a CTA, o título, as imagens e texto. Ao separar o conteúdo deixe espaços confortáveis para a leitura.
Dê uma olhada nos exemplos aqui mesmo, praticamente todos tem espaços vazios, e isso fazer você prestar atenção no que realmente importa.
9) Uma dica especial para design de e-mails responsivo
Hoje as pessoas estão olham para seus dispositivos móveis em torno de 150 vezes por dia! Além disso, 4 de 5 pessoas vão apagar o e-mail se ele não “ficar bem” em seus dispositivo. Tudo isso significa que você tem que se concentrar mais, no sentido de levar a sua mensagem aos seus leitores de forma mais eficiente do que nunca.
A função de CSS @media é usada para definir tamanhos do corpo de e-mail, de acordo com o tamanho da tela. @media é um conjunto exclusivo de estilos CSS que se comportam como regras dinâmicas ou declarações condicionais. Eles podem ajudá-lo a criar e-mails que são mais legíveis em vários tamanhos de tela.
O que o @media faz é identificar o tamanho da tela de um dispositivo e, em seguida, vários conjuntos de regras que se aplicam ao referido tamanho da tela. Com base especificamente o que você quer realizar, consultas de @media normalmente não são fáceis de implementar.
Suporte de e-mail responsivo
Atualmente, nem todos os dispositivos portáteis e clientes de e-mail suportam essa função @media. É por isso que os designers devem se manter a par do que os dispositivos e clientes estão aceitando. O melhor é testar e testar, só assim você terá certeza de que seu e-mail será perfeito em qualquer tela.
E-mails responsivos são suportados em:
- Android 4.x Email OEM app :)
- iOS Mail app
- Windows Phone 7.5
- BlackBerry Z10
- BlackBerry OS7
Clientes de e-mail que não suportam e-mail responsivo:
- Android Gmail app :(
- iPhone Gmail app
- iPhone Yahoo Mail app
- iPhone Mailbox app
- Blackberry OS5
- Android Yahoo Mail app
- Windows Phone 7
- Windows Phone 8
- Windows Mobile 6.1
10) Projete e-mails para pessoas
Como em todos os outros aspectos de web design, o trabalho do designer é projetar para o usuário, a fim de melhorar a experiência dele. Isso tem que ser a prioridade número um em um projeto de e-mail. Caso contrário, seus e-mails não vão ter sucesso.
Há tantas coisas a considerar, desde a transparência e seguir um padrão convencional, e té o minimalismo e os espaços em branco.
Se você quiser alcançar pessoas no celular, você tem que descobrir também em design responsivo.
Manter estas dicas em mente vai ajudar muito com a sua taxa de cliques e-mail.
Dúvidas? Sugestões? Comente ou entre em contato.
Sucesso,
Douglas W. P.




Ola Douglas, por getileza! Voce teria um sugerimento de software ou website para criacao de e-mail responsivos.
Atenciosamente
Olá Jaime,
Aqui no blog já postei sobre o Bee Free. Ferramenta gratuita e muito fácil de usar.
Sucesso
Show de bola ! Gaúcho GNU/Linux